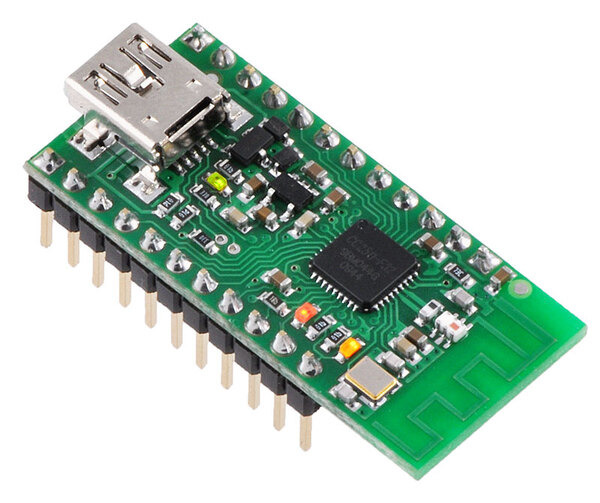
Wixel

Pololu tarafından üretilen programlanabilir ve aynı zamanda kablosuz haberleşmede yapmaya yarayan bir cihaz. Almadan önce benimde fazla bir fikrim yoktu fakat programlanabilir olması ve programlamak için harici derleyiciye gerek olmaması, boyutu ve işleri ile cezbetti :) Ayrıca indirim söz konusuydu fazla düşünecek ve kıyaslayacak vaktimde yoktu açıkçası ;) Wixel ile kablosuz haberleştirme gerektiği durumlarda ek olarak pic,arduino vs. kullanmadan dahi uygulama geliştirmem mümkün olacak. Fakat ben Wixel'i daha çok Arduino üzerinde geliştireceğim uygulamları bilgisayar ile kablosuz olarak kontrol edebilmek için kullanacağım. Wixel'in diğer bir güzel yanı üzerindeki usb soket aracılığı ile kolaylıkla bilgisayara bağlanabiliyor ve programlanabiliyor olması. Bunun için sadece sürücülerini kurmak yeterli. Herhangi bir harici programlayıcıya ihtiyaç duymuyor.
Ayrıntılı bilgi için ya da satın almak http://www.pololu.com/catalog/product/1337 linke bakabilirsiniz.
Genel olarak özellikleri :
- USB bağlantı
- 2.4 GHz. ve 256 faklı kanal
- Üzerinde 24 Mhz. işlemci var.
- 15 tane giriş çıkış pini 6 tane analog giriş pini mecut. :)
- Açık kaynak kod uygulamalar
- 2,7-6,5 V aralığında çalışabiliryor
- Açık kaynak kod. Gerekli kaynaklara https://github.com/pololu/wixel-sdk linkten erişilebilir.
- Açık kaynak kod. Gerekli kaynaklara https://github.com/pololu/wixel-sdk linkten erişilebilir.
Radyo sinyal özellikleri :
- Frekans : 2400 – 2483.5 MHz
- Mesafe : Yaklaşık 50 adım
- Bit rate : 350 kbps
- Effective data rate: 10 KB/s;
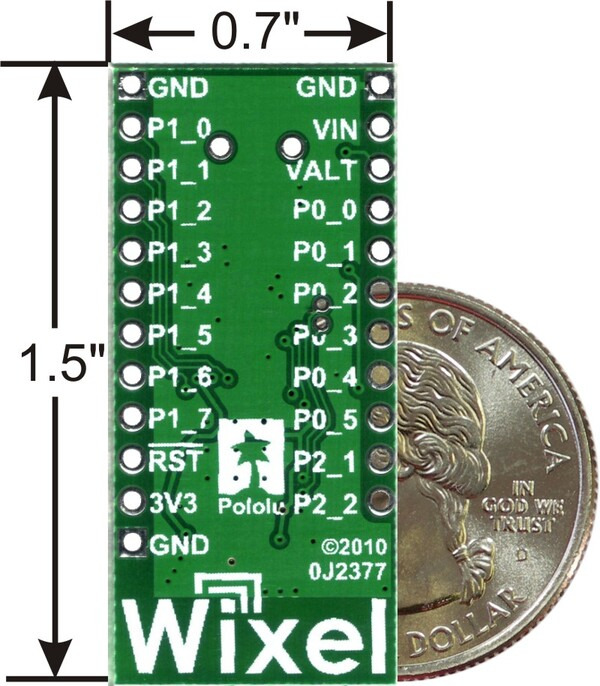
Aşağıdaki reşimde wixel'in boyutu ve pinleri görülebilir. Oldukça ufak bir işlemciye ve boyuta sahip. Bu sayede projelerde yer sıkıntısı yaratmıyacağından rahatlıkla kullanılabilir.

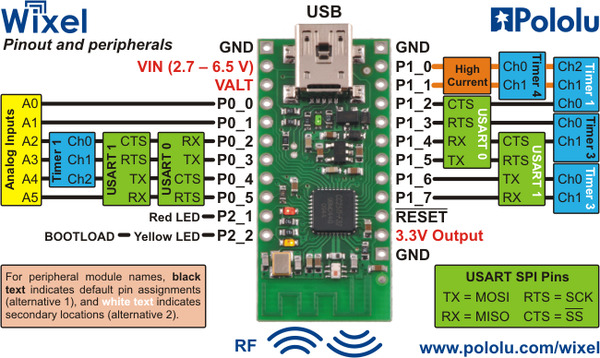
Aşağıdaki resimde Wixel'in giriş ve çıkışları görünüyor.

Daha öncede söylediğim gibi Wixel programlanabilir kablosuz haberleşme modülü. Dolayısıyla gelelim programlanabilirlik kısmına. Aşağıda wixel için yazılmış olan açık kaynak kod basit bir proje var. Bu proje led yakıp söndürme yani diğer bir anlamı ile "Hello World" uygulaması :) Bu aynı zamanda Wixel kurulumundan bahsettikten sonraki yazımın konusu ve ilk proje olacak. Kodlama yapılırken C programlama dili kullanılıyor. Dolayısıyla az biraz C programla bilgisi gerektiriyor. Bunun dışında C ile yazılmış uygulamarımızı derlemek için hertürlü derleyici kullanılabilir ve kolayca derleyebiliriz. Şuan için Wixel için hazırlanmış kütüphaneler ve yazılmış fonksiyonların durmunu tam olarak bilmiyorum. Fakat inceledeğim kadarı ile programlama için temel ihtiyaçları giderecek kadar yeterli düzeydeler. Ayrıca açık kaynak kod olması nedeni ile bir çok kullanıcının geliştirdiği kütüphaneler vardır diye düşünüyorum.
Aşağıdaki uygulama Wixel üzerindeki kırmızı renkli ledin belirlenen süredeki aralıklarla ışık vermesini ve sönmesini sağlıyor. Örneği şimdilik programlama hakkında önbilgi olarak göz atılması için koyuyorum ayrıntısına bir dahaki yazıda gireceğim. Zaten anlaşılamsı kolay ve oldukça basit bir uygulama.
#include wixel.h
#include usb.h
#include usb_com.h
#include studio.h
Wixel için yazılmış olan uygulamaları incelemek için aşağıdaki linke bakabilirsiniz.
Bir sonraki yazıda görüşmek üzere ;)







































